Today I am reviewing an iBook titled My First Book of Code. This book is available on iTunes for $2.99. I found this book several weeks ago and decided to buy it. Unfortunately the book is no longer available. From communications with the author I have learned that it is being reworked and animated and will be reissued with the same SBN number. I’ll try and keep this post updated with changes.
Visually this book is very appealing. Just swiping through the pages, the bold graphics and bright text are engaging and fun. I knew instantly it would capture the boys attention. Then I started playing around with it trying to figure out what was interactive and what wasn’t. It wasn’t completely intuitive and I’m glad I spend time with it myself before showing it to the boys. It’s definitely not a title you should just hand off – it was designed around the interaction between parent and child.
So let’s talk about what works.
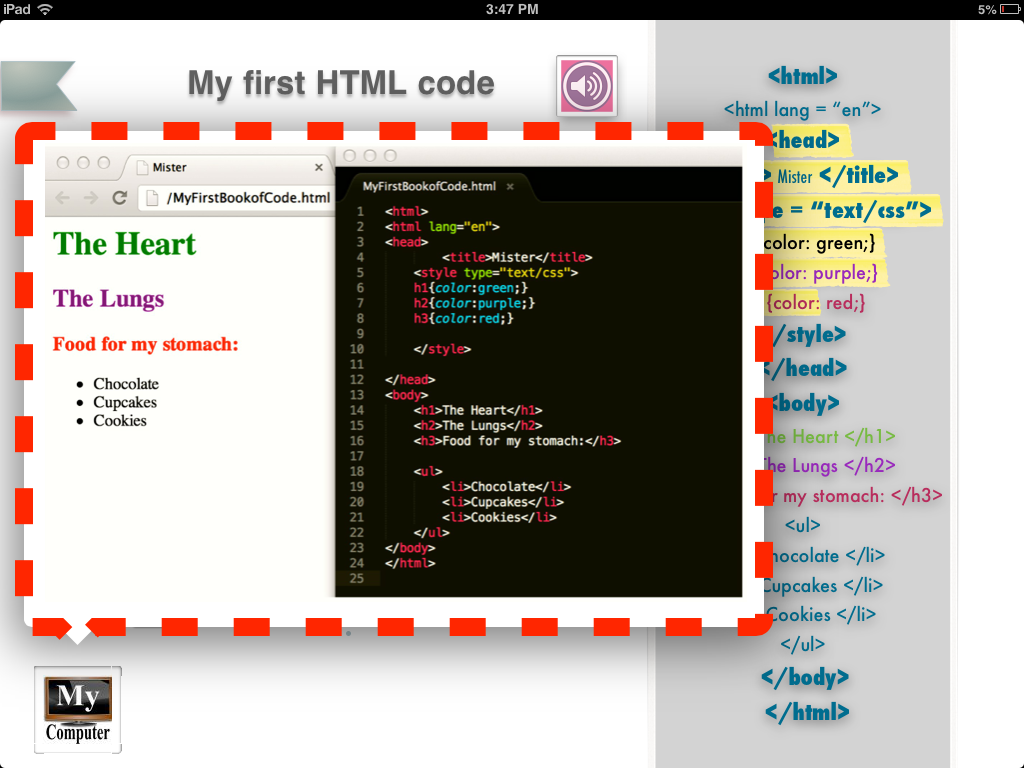
My First Book of Code uses the idea of environmental text to introduce kids (and parents) to HTML. By organizing HTML tags inside a narrative and isolating them from their usual context they are more friendly to non coders. Pydiah also uses the human body as a metaphor for an HTML document. This works well because one of the first things children learn are the names of the parts of their body.
As I noted before, the graphics are superb. The pictures and the variety in size, color, and font of the text suit the concepts. For the most part the multimedia is engaging without dominating the subject of the book. The first is a loop animation of a brain being sketched to a rhythm guitar on the cover. Several pages have interesting sound bytes that reinforce the idea that you are building a person. There are also scattered surprises built in like the “h” and “m” of the “html” on the first page say “Hooray, Mommy!” when you touch them. I know I’m biased, but I like that!
As the HTML tags are introduced, each page also has a little red rocket which pops up a tidbit of code. Each pop up shows the next code progression. I haven’t tried this with the boys yet, but I think it would be fun to have them type the code into a note editor as they go through the book. Or you could wait until the end and copy it all in at once. The little ‘My Computer’ icon on the last page provides a split screen shot of what the HTML looks like when displayed in a browser and what it looks like in an editor.
Now let’s talk about what doesn’t work.
The conversation bubbles in the top right corner provide the narrative for understanding the parts of an HTML page and the titles and tags on the pages. While they almost work I find them a bit vague at times. It would work better if each bubble contained a complete thought instead of, as sometimes happens, one sentence is divided into two bubbles. I also think Pydiah could provide a few more cues to us mostly code illiterate parents. For instance, I wonder how many parents will understand that <UL> means ‘Unordered List’ or that <Li> means ‘List Item’?
I also wasn’t terribly impressed with the games at the end of the book. I think it would have been a much better idea to use this page to give kids (and parents) examples or ideas of what to do next.
All in all, though, I certainly feel like I got my $3 worth.